Buat sahabat yang baru belajar membuat blog di wordpress mungkin sedikit tips berikut akan berguna bagi sahabat.
 Widget merupakan bagian yang tak terpisahkan dalam sebuah web/blog.coba sahabat bayangkan jika suatu blog hanya berisi tulisan tulisan dan tulisan tanpa ada fasilitas lainnya yang di sediakan seperti widget yahoo massanger,popuri.us,memasang text area di sidebar dan beberapa aksesori pendukung lainnya termasuk beberapa situs yang menyediakan backlink gratis untuk blog kita. pasti blog tersebut akan terasa hambar.
Widget merupakan bagian yang tak terpisahkan dalam sebuah web/blog.coba sahabat bayangkan jika suatu blog hanya berisi tulisan tulisan dan tulisan tanpa ada fasilitas lainnya yang di sediakan seperti widget yahoo massanger,popuri.us,memasang text area di sidebar dan beberapa aksesori pendukung lainnya termasuk beberapa situs yang menyediakan backlink gratis untuk blog kita. pasti blog tersebut akan terasa hambar.
Sebelum memasang widget sahabat harus mengetahui jenis kode apa saja yang akan di pasang di blog sahabat.karena tidak semua kode bisa di pasang di wodperess,maka perlu sahabat ketahui bahwa worpress anti kode javascript jadi jangan harap kode javascript bisa nempel di sidebar sahabat kecuali jika sahabat menemukan artikel untuk mengakali masalah tersebut 😀 .jadi untuk platfom wordpress sahabat hanya bisa menggunakan kode HTML untuk di pasang di blog sahabat.
Berikut langkah-langkah untuk memasang widget di sidebar sahabat:
1.login ke wordpress
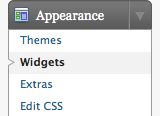
2.pada sisi sebelah kiri klik tanda [ ▼ ] pada menu “Appearance/(tampilan)” kemudian masuk ke sub menu “widget” seperti gambar berikut

3.kemudian pada “available widget/(widget yang di sediakan)”sahabat seret widget “text” dengan cara klik-tahan kemudian pindahkan ke bilah sisi sebelah kanan untuk mengaktifkannya.
4.setelah aktif,sahabat klik tanda [ ▼ ] pada sisi kanan atas widget “text” tersebut untuk mengeditnya sehingga di dapat tampilan berikut

5.Isikan judul (pada kolom yang kecil) dan kode (pada kolom yang besar) yang ingin di pasang di sidebar sahabat
6.save,dan lihat hasilnya.
Mudah-mudahan sedikit tips ini dapat membantu para sahabat yang sedang mulai belajar membuat blog.
Selamat mencoba..
~Semoga Bermanfaat~
thank’s to :my GOD,keluarga,bootingskoblog, serta para sahabat blogger yang telah menginspirasi terciptanya artikel ini.
Artikel terkait:
Cara memasang yahoo massanger di blog
cara mendapatkan backlink gratis dengan mudah


[…] Original Site Source @ https://triiz.wordpress.com/2010/05/29/cara-memasang-widget-di-sidebar […]
Thanks banget gan. gw udah cari keliling dunia (lebay) baru ketemu caranya sekarang. Maklumlah newbie. Mampir di blog gw ya. http://riantuanakottablog.wordpress.com.
And numpang copas ya. soalnya bagus nih kalo artikelnya diperbanyak (gw aja nyarinya susah)
silahkan di bagi2 biar bisa bantu teman2 yg lain 🙂
salam persahabatan ,-
Selain widget yang telah disediakan, bisakah menambahkan widget kita sendiri? Bolehlah pasang banner affiliasi pada sidebarnya. Terima kasih.
bisa kq,tapi harus di letakkan di widget text setau saya, kl affiliasi kayaknya ga di perbolehkan tp denger2 ada beberapa yg sdh di perbolehkan.ex:google adsense..
salam persahabatan ,-
Info yg mnarik…good blog and good post. thanks
sama-sama…
salam persahabatan ,-
blog sampean bermanfaat….
amien 😀
salam persahabatan ,-
Blog walking sekalian kunjungan pagi…..!!!
selamat walking2,hehehe…
salam persahabatan ,-
thanks ya atas bantuannya